Use Of Repeater in Asp.net
The Repeater Web server control is a data-bound container control that produces a list of individual items. You define the layout of individual items on a Web page by using templates. When the page runs, the control repeats the layout for each item in the data source.
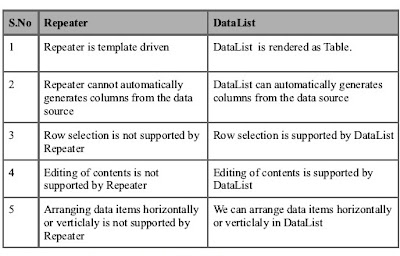
Difference Between Repeater and Data List
Now to Use this:-
Designing Code:-
<asp:Repeater ID="rpt1" runat="server" >
<ItemTemplate>
<div class="panel-body">
<div class="row">
<div class="col-lg-4 text-center">
<asp:Image ImageUrl='<%# Eval("photo_path") %>' Width="90%" ID="imag1" runat="server" />
</div>
<div class="col-lg-4">
<table width="100%">
<tr>
<td><label>Registartion Number:</label></td>
<td><asp:Label ID="reg" runat="server" Text='<%# Eval("regi_no") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Transaction Id:</label></td>
<td><asp:Label ID="Label1" runat="server" Text=""></asp:Label></td>
</tr>
<tr>
<td><label>Name:</label></td>
<td><asp:Label ID="Label2" runat="server" Text='<%# Eval("full_name") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Sex:</label></td>
<td><asp:Label ID="Label3" runat="server" Text='<%# Eval("sex") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Date Of Birth:</label></td>
<td><asp:Label ID="Label4" runat="server" Text='<%# Eval("dob") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Mobile Number:</label></td>
<td><asp:Label ID="Label5" runat="server" Text='<%# Eval("phone") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Email Id:</label></td>
<td><asp:Label ID="Label6" runat="server" Text='<%# Eval("email_id") %>'></asp:Label></td>
</tr>
<tr>
<td> <label>Father Name:</label></td>
<td><asp:Label ID="Label8" runat="server" Text='<%# Eval("father_name") %>'></asp:Label></td>
</tr>
<tr>
<td> <label>Mother Name:</label></td>
<td><asp:Label ID="Label9" runat="server" Text='<%# Eval("mother_name") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Father Occupation:</label></td>
<td><asp:Label ID="Label10" runat="server" Text='<%# Eval("father_occupation") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Mother Occupation:</label></td>
<td><asp:Label ID="Label11" runat="server" Text='<%# Eval("mother_occupation") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Adhar Number:</label></td>
<td><asp:Label ID="Label12" runat="server" Text='<%# Eval("adhar_no") %>'></asp:Label></td>
</tr>
</table>
</div>
<div class="col-lg-4">
<table width="100%">
<tr>
<td><label>Blood Group:</label></td>
<td><asp:Label ID="Label13" runat="server" Text='<%# Eval("blood_group") %>'></asp:Label></td>
</tr>
<tr>
<td> <label>City:</label></td>
<td><asp:Label ID="Label14" runat="server" Text='<%# Eval("city") %>'></asp:Label></td>
</tr>
<tr>
<td> <label>State:</label></td>
<td><asp:Label ID="Label15" runat="server" Text='<%# Eval("states") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Address:</label></td>
<td><asp:Label ID="Label16" runat="server" Text='<%# Eval("addres") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Country:</label></td>
<td><asp:Label ID="Label17" runat="server" Text='<%# Eval("country") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Zip Code:</label></td>
<td><asp:Label ID="Label18" runat="server" Text='<%# Eval("zipcode") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Current Class:</label></td>
<td><asp:Label ID="Label19" runat="server" Text='<%# Eval("current_class") %>'></asp:Label></td>
</tr>
<tr>
<td> <label>School Name:</label></td>
<td><asp:Label ID="Label20" runat="server" Text='<%# Eval("school_name") %>'></asp:Label></td>
</tr>
<tr>
<td> <label>Principal Name:</label></td>
<td><asp:Label ID="Label21" runat="server" Text='<%# Eval("principal_name") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Board:</label></td>
<td><asp:Label ID="Label22" runat="server" Text='<%# Eval("education_board") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Medium:</label></td>
<td><asp:Label ID="Label23" runat="server" Text='<%# Eval("medium") %>'></asp:Label></td>
</tr>
<tr>
<td><label>Address:</label></td>
<td><asp:Label ID="Label24" runat="server" Text='<%# Eval("school_address") %>'></asp:Label></td>
</tr>
<tr>
<td colspan="2"><a href="pst_admin_edit.aspx" class="btn btn-info">Edit</a></td>
</tr>
</table>
</div>
</div>
<!-- /.col-lg-6 (nested) -->
</div>
</ItemTemplate>
</asp:Repeater>
It Will appear Like This:-
now C# Code to add database connection and calling values
public partial class pages_Default : System.Web.UI.Page
{
SqlCommand cmd;
SqlDataAdapter da;
DataSet ds;
SqlConnection con = new SqlConnection("Data Source=enter your data source;Initial Catalog=database name;User ID=user_id;Password=password");
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
RepeterData();
}
}
public void RepeterData()
{
con.Open();
cmd = new SqlCommand("Select * from regi", con);
DataSet ds = new DataSet();
da = new SqlDataAdapter(cmd);
da.Fill(ds);
rpt1.DataSource = ds;
rpt1.DataBind();
}
}



No comments:
Post a Comment